利用 JavaScript ES6 的模組化開發在 React 中也是重要的一環,模組化的方式讓我們在開發大型複雜應用程式時更為方便且易於管理,相同的程式碼可以另外寫在其他檔案再輸入使用,減少了許多不必要的檔案大小之餘,也增加了程式碼的易讀性及複用性。
//輸出模組 greet.js
export default function greet(){
console.log("Hi, nice to meet you.");
}
//輸入模組
import greet from './greet';
greet();
//import greet from './greet';
import sayHi from './greet';
sayHi();
//math.js
export const pi = 3.14;
export function add(a, b){
return a + b;
}
//個別輸入
import {pi, add} from './math';
console.log(add(pi, pi));
//全部輸入
import * as math from './math';
console.log(math.add(math.pi, math.pi));
{} 包起來)function greet(){
console.log("Hi, nice to meet you.");
}
export default greet; //最後
const pi = 3.14;
function add(a, b){
return a + b;
}
export {add, pi};
components/ 資料夾首先,在 src/ 中建立新的資料夾 components/ (之後的元件都會放在 components 資料夾中),並新增 Header.js 以及 Footer.js 檔案
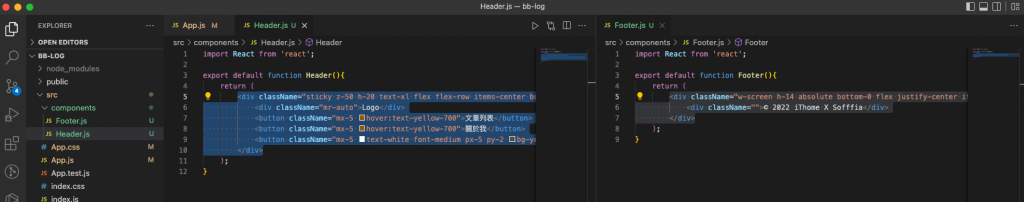
再來就是將我們已經建好的程式碼分別打包給 Header 及 Footer(複製過去!)
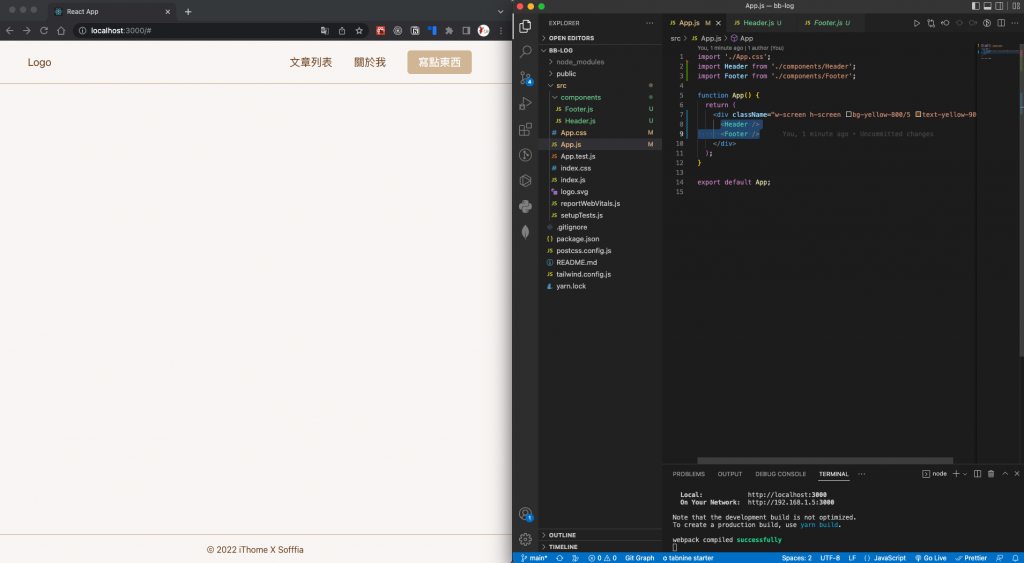
最後在 App.js 中輸入位於 components 的 Header 及 Footer
搭啦!這樣就完成了元件模組化啦~ 不僅讓程式碼看起來更整潔也更有秩序了,之後我們也會脫離把所有東西都寫在 App.js 的情況,讓我們繼續學習下去吧!
